Początek roku 2015 to czas podsumowań i co najważniejsze przewidywań, które zachwycają, dają się przetrawić lub też stają się całkowicie niestrawne. Do ostatniej grupy chciałbym zaliczyć niektóre z przewidywać dotyczących mobile commerce, ale z grzeczności do niej tutaj nie nawiąże. We wcześniejszym wpisie (Jak konkurować na blogu z stronami firmowymi?) wspominałem o SEO przypuszczeniach na 2015 rok zdaniem 37 specjalistów. Lista ta bez wątpienia jest warta waszej uwagi – niektóre z wypowiedzi są lakoniczne, ale przynajmniej obywa się bez lania wody i wróżenia z fusów – przynajmniej w większości przypadków.
Wśród angielskojęzycznych pomocy na zaczynający się rok, warto zwrócić uwagę na zbiór koniecznych czynności przy przeprowadzaniu audytu strony www w roku 2015. Dotyczy to zarówno czynników odpowiadających za SEO jak i usability. Poradnik ukazał się na blogu Moz.
1. Spis czynności przy audycie stron www na rok 2015 – patrz blog Moz.
Twórca poradnika już na początku zaliczył niemałą wpadkę, ponieważ całkowicie zapomniał o pliku robots.txt, pomocnym np. przy sprawdzaniu indeksacji strony lub poszczególnych jej elementów. Wśród interesujących czynników autor (Geoff Kenyon) wspomniał m.in. o:
- długości adresu URL – nie powinien być dłuższy niż 115 znaków, aby strona spełniała standardy usability. W polskich warunkach, w których mamy do czynienia z dłuższymi wyrazami adres URL nie powinien przekraczać 130 znaków. Jest to wskaźnik usability. Jako wskaźnik SEO może być zatem dłuższy, ale czy warto? Dobrze jest zachować hierarchię wpisów – np. zapis w postaci kategorii i podkategorii.
- duplicate content – występujące nie tylko w przypadku osobnych podstron z kategoriami, ale również subdomen oraz wersji drukowanej (tzw. “printer friendly”)
- niezamieszczaniu linków produktowych na stronie głównej, a dopiero na stronach z kategoriami i podkategoriami produktów – oczywiście wyjątkiem są tutaj bestsellery oraz reprezentanci kategorii.
- sprawdzanie niedziałających linków – nie ma to znaczenia dla pozycji strony w Google, ale duża liczba błędów 404 lub błędnych linków wychodzących jest źle postrzegana przez użytkowników. Przydatne narzędzia – np. darmowe Xenu
- atrybut hreflang dla stron wielojęzycznych – patrz wpis Wielojęzykowe strony internetowe i atrybut hreflang
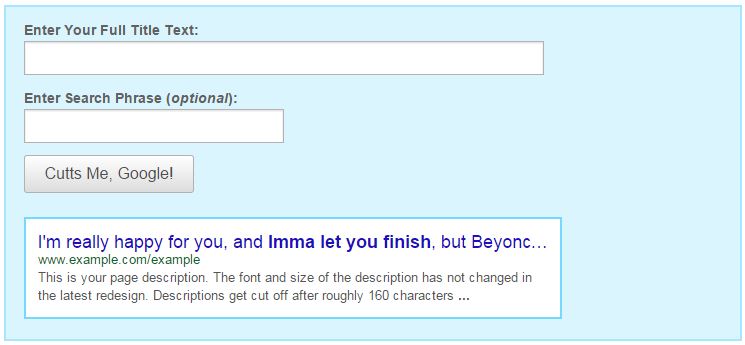
- wiele innych, a także Title Tag Preview Tool – narzędzie do sprawdzania, czy zaproponowany przez nas title strony zostanie wyświetlony. Standardowo mamy do dyspozycji 55-60 znaków, ale dopuszczalna ilość znaków zależy od użycia Caps Locka przy pisaniu tytułu. Łącznie możemy zamieścić wpis o szerokości 512 px.

Wadą listy jest niewielka liczba gotowych narzędzi, ale nie o nie chodzi w poradniku. Ważne są przede wszystkim opisywane techniki, natomiast o narzędzia powinniśmy zatroszczyć się sami.
2. Narzędzie do testowania danych strukturalnych – patrz Structured Data tool oraz opis narzędzia na GoogleWebmasterCentral. Interesujące wsparcie Google przy testowaniu kodu ze znacznikami (np. schema.org) oraz pomoc przy testowaniu kodu z JSON-LD. Być może ostatnie rozwiązanie zostanie bardziej docenione przez Google.
3. Moderator Google – narzędzie do zadawania pytań i do otrzymywania na nie odpowiedzi. Największą efektywność uzyskują pytania zadawane w języku angielskim, które odnoszą się do większej grupy odbiorców i być może łatwiej będzie nam uzyskać dobrą odpowiedź na nasze pytanie. Panel użytkownika jest w języku polskim. Pozostali użytkownicy mogą ocenić, czy pytanie przypadło im do gustu. Moderator Google do przetestowania w niedalekiej przyszłości. Jeżeli ktoś z was już go używał, to proszę o opinię w komentarzu.

Rzeczywiście moderator Google po angielsku działa całkiem dobrze 🙂