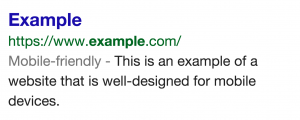
 Google coraz bardziej nawołuje do tworzenia stron responsywnych, wykorzystującym przy tym sugestywną formę prezentowania tego typu stron. W ciągu kilku najbliższych tygodni serwisy posiadające przyjazny dla użytkowników urządzeń mobilnych layout strony, będą honorowane w SERPach smartfonów i tabletów zapisem “Mobile-friendly“, a ich pozycje będą wyższe od tych bez zapisu. Należy przypuszczać, że w polskojęzycznym Google będzie to “Strona mobilna” itp.
Google coraz bardziej nawołuje do tworzenia stron responsywnych, wykorzystującym przy tym sugestywną formę prezentowania tego typu stron. W ciągu kilku najbliższych tygodni serwisy posiadające przyjazny dla użytkowników urządzeń mobilnych layout strony, będą honorowane w SERPach smartfonów i tabletów zapisem “Mobile-friendly“, a ich pozycje będą wyższe od tych bez zapisu. Należy przypuszczać, że w polskojęzycznym Google będzie to “Strona mobilna” itp.

A co z moją (i Twoją) stroną?
Przyjazną mobilność naszych stron zbadacie za pomocą narzędzia Google – https://www.google.com/webmasters/tools/mobile-friendly. Za pomocą udostępnionego narzędzia przekonałem się, które z interesujących mnie stron mają przyjazną smartfonom i tabletom budowę, a które nie. Mój blog spełnia standardy, ale narzędzie jest mało dokładne. Często pokazuje zmienną liczbę elementów do poprawienia lub nieprawidłowy wygląd strony na smartfonie. Do najczęstszych przyczyn dyskwalifikujących stronę należą m.in.
- zbyt mała czcionka,
- flash na stronie,
- brak tagu meta viewport na stronie (dopasowanie strony do urządzenia),
- ustawienie okna roboczego o stałej szerokości (powinno być skalowalne),
- elementy dotykowe (linki) położone zbyt blisko siebie.
Dodatkowo Google zaprasza do zapoznania się z poradnikami, w jaki sposób należy wykonać aktualizację strony. Wszystkie niezbędne dane znajdują się na oficjalnym blogu Google. Kilka miesięcy temu był przeze mnie zachwalany jako źródło cennych informacji planowanych do wdrożenia przez koncern (patrz Polecane strony)
Strony www na WordPressie (tak jak w przypadku Fascynatorii) są zmuszone do skorzystania z szablonu z prawidłową strukturą oraz z tagiem:
@media only screen and (max-width: 640px) {…} – dla smartfonów
Responsywne szablony pod WordPressa znajdziecie tutaj. Właściciele stron tworzonych w innych CMSach również znajdą tam sugestie, co należy w nich zmienić.
Czy moja strona koniecznie musi być Mobile-friendly?
Dlaczego właściwie warto starać się przyciągać za wszelką cenę użytkowników smartfonów i tabletów? Przecież ich właściciele przeważnie szukają najbliższej restauracji lub kina, a kupowanie za ich pomocą uważają za mało bezpieczne. Urządzenia mobilne stają się coraz bardziej popularne, również w branży e-commerce – rozwija się jego osobny segment tzw. m-commerce. Przykładów stałego rozwoju należy szukać nie tylko za oceanem (USA), ale np. w Wielkiej Brytanii i prędzej lub później w Polsce również będziemy kupowali równie często na urządzeniach mobilnych jak na laptopach.
Można domniemywać, że strona będąca wysoko w SERPach dla urządzeń mobilnych będzie również gloryfikowana w tradycyjnych wynikach. W niektórych branżach mamy do czynienia z deficytem stron mobilnych, dlatego już na starcie można zaistnieć w branży dzięki takiej stronie.
Kilka słów podsumowania oraz pytanie, co Wy sądzicie o tym narzędziu?
Opisywane powyżej narzędzie jest użyteczne przede wszystkim przy ocenianiu stron konkurencji. Dla stron własnych Google ponad miesiąc temu udostępniło zakładkę “Obsługa na urządzeniach mobilnych” w Google Webmaster Tools. Dla “stron z błędami” wyświetlany jest wykres oraz liczba zidentyfikowanych błędów.
Przekonaj się czy Twoja strona jest Mobile Friendly,

Ja musiałem pogrzebać trochę w stronce i zoptymalizować. Teraz nie dość, że bardziej mobilna to jeszcze szybsza ale i tak stawiam na użytkowników z kompa 🙂
Dominik ostatnio opublikował…Jak zmotywować się do ćwiczeń
Wszedłem w link, wpisałem adres swojej strony, wstrzymałem oddech i… zdałem test 😀 I cieszę się bo nie mam ochoty na grzebanie w kodzie i robienie poprawek 😉
A co do mobilnych urządzeń, to sam przeglądam głównie pocztę. Jednak jeżeli nie mam pod ręką komputera, to potrafię przejrzeć wiele stron na telefonie. I jeżeli na tablecie da się jeszcze znieść jeżeli strona nie jest responsywna, to na telefonie dużo ciężej to zaakceptować. Dlatego warto dbać o mobilność, inaczej po prostu traci się użytkowników.
Libetias ostatnio opublikował…Program do map myśli – wybierz najlepszy dla siebie