O tym, że Google stara się przekazać jak najwięcej użytecznej wiedzy podczas spotkań z właścicielami stron i w nagraniach video, przekonywałem już 2 tygodnie temu. W dużej mierze zwiększona aktywność Google specjalistów jest podyktowana wprowadzeniem 21 kwietnia nowego czynnika rankingowego dla stron internetowych na urządzenia mobilne.
Oczywiście czynnik rankingowy nie zostanie wprowadzony globalnie w ciągu jednego dnia, a aktualizacja zgodnie z zapowiedziami zajmie około jednego tygodnia. O ile nie będzie wymagała poprawek – jak wiemy z niektórych wcześniejszych aktualizacji są one wielce prawdopodobne :).
Czy moja witryna jest mobilna?
Strona mobilna powinna w pierwszej kolejności przechodzić test zgodności z urządzeniami mobilnymi, dostępny na stronie. Kolejnym wskaźnikiem mobilności jest komunikat “Na komórki” obok title i description strony w mobilnych wynikach Google. Należy pamiętać, że najważniejsze linki na stronie powinny mieć odpowiednią wielkość, dostosowaną do opuszka palca dla osoby dorosłej. W zaleceniach Google najważniejsze ikony (np. ikona z domkiem do strony głównej) powinny mieć jeden wymiar (szerokość lub wysokość) na 7 mm oraz pojedyncze linki oddalone między sobą o minimum 5 mm. Inne warunki poprawnej mobilności stron to:
- ustawienie różnej wielkości czcionki, dostosowanej do wymiarów strony;
- odległość między kolejnymi liniami tekstu wynosiła minimum 1,2 em;
- blokowanie treści na stronie – JavaScript i CSS;
- więcej o tym w poniższym filmie instruktażowym od Google.
Aby strona internetowa spełniała standardy mobilności powinna być:
- Responsywna – dostosowująca treść do parametrów urządzenia
- Mobilna – dla niej wersja desktopowa jest na niezmienionym adresie, np. http://mojastrona.pl, natomiast wersja mobilna na osobnej subdomenie, np. http://m.mojastrona.pl – korzysta z atrybutu “alternate” dla zdjęć lub dla części kodu.
- Strona z dynamicznym serwowaniem treści – podmieniany kod HTML/CSS w zależności od urządzenia, w takim trybie następuje zmiana adresów url, w związku z czym powinniśmy stosować kanonizację (o niej poniżej)
Do wyboru jest jedna z trzech powyższych możliwości projektowania stron internetowych. Pierwsza z nich jest najlepiej oceniana przez Google, ale poprzez prawidłową implementację strony mobilnej zbliżymy się do wysokich pozycji na urządzeniach mobilnych. Jak tego dokonać? Na konkretnej podstronie mobilnej wskazujemy odpowiednik do odpowiadającej jej podstrony standardowej za pomocą atrubutu rel=”canonical”. Analogicznie postępujemy na podstronie standardowej, wskazując robotowi Google podstronę mobilną za pomocą rel=”alternate”. Opcjonalnie możemy wskazywać podstrony mobilne za pomocą sitemapy dla strony desktopowej – kanonizacja jednak pozostaje. Przypisywać powinniśmy tylko podstrony powiązane tematycznie.
Google przygotowało dla nas poradnik SEO witryn mobilnych, który rozjaśni wam jak dostosować swoje witryny do wymagań Google.
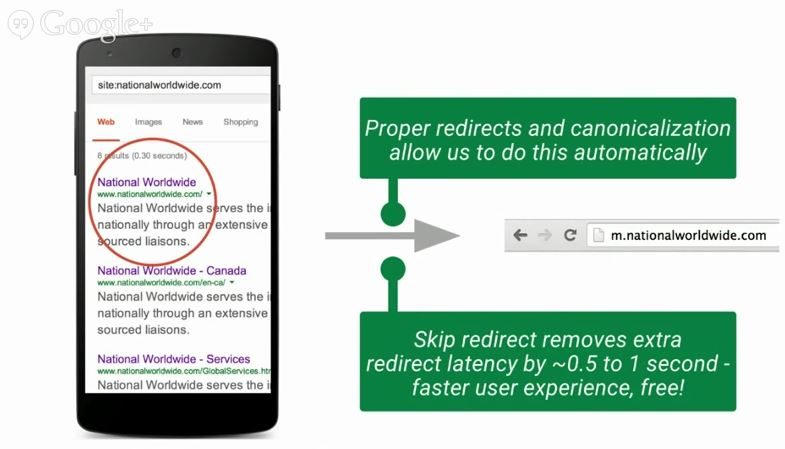
Jeżeli zaimplementujemy w sposób prawidłowy stronę mobilną, to możemy uzyskać efekt wyświetlania się nazwy domeny w formie bez subdomeny, tj. podobnie jak dla strony responsywnej. Kanonizacja przyczynia się do przełączania między wersjami desktopową a mobilną, w zależności od urządzenia, nawet gdy w wynikach wyszukiwania dla wersji mobilnej pojawi się nam wersja desktopowa. Opisywaną zależność przedstawia poniższe zdjęcie (z hangoutu Google):

Jak to wygląda u innych
Duże serwisy jak onet i gazeta.pl posiadają swoje odpowiedniki w postaci subdomeny. Dla m.wyborcza.biz, wchodzącej w skład domen podległych Gazeta.pl zabrakło jednak miejsca na kanonizację. Podobnie jest jednym z większych serwisów parentigowych – m.familie.pl.
Na sam koniec chciałbym pokazać video na rozluźnienie nastrojów – Code Babes i jej “argumentacja” dla zasadności tworzenia plików robots.txt i sitemap.xml. Zapraszam do oglądania :):
